Xinyi ZHONG
Exercice 3 : Construire un page HTML

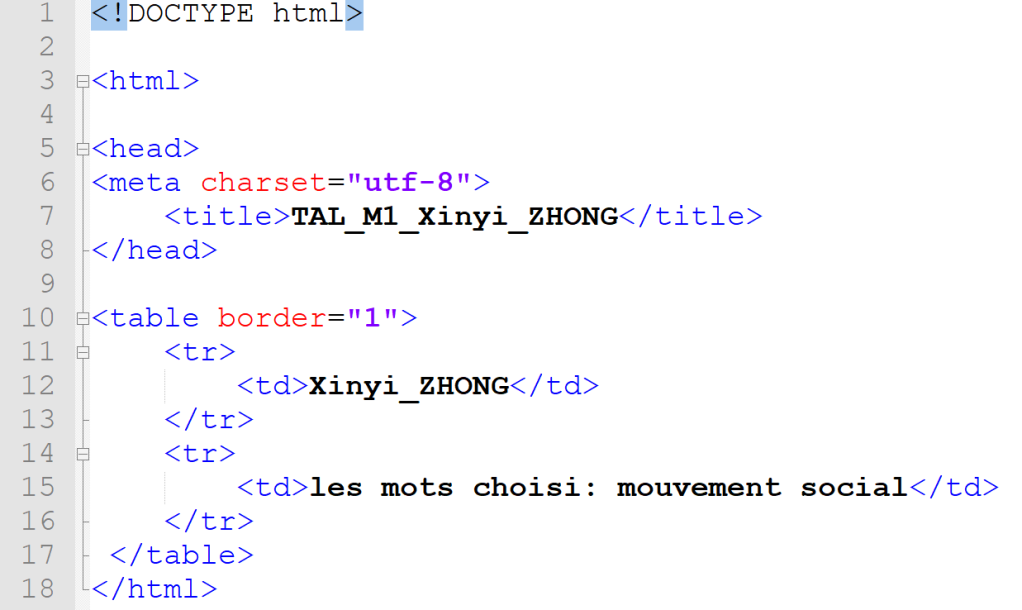
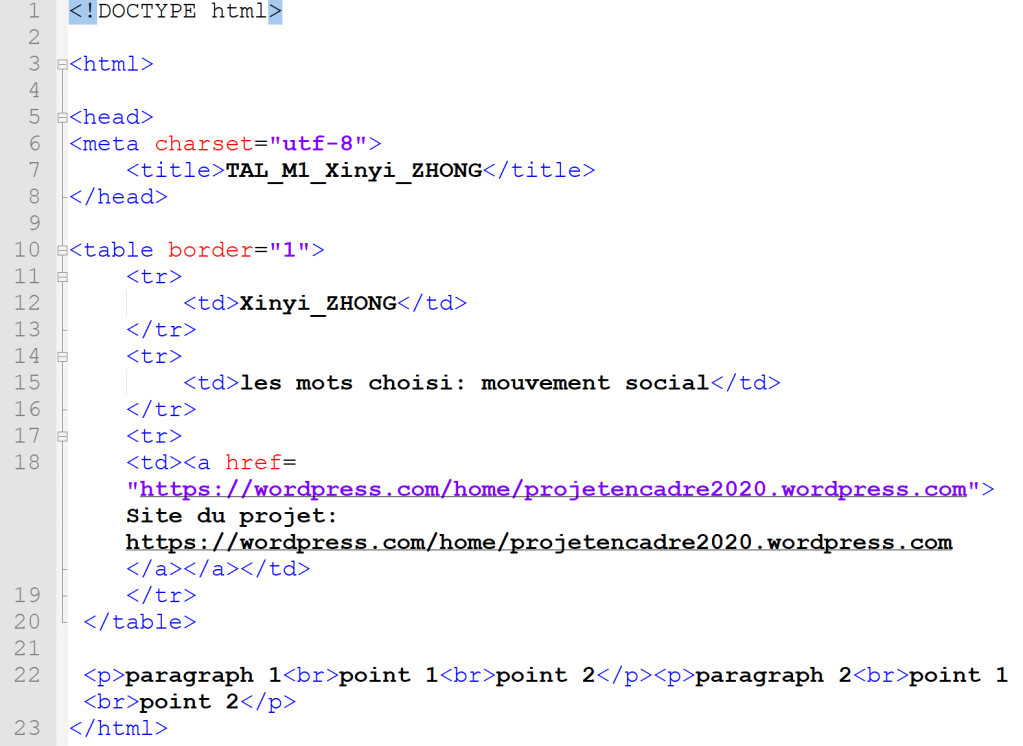
Voici le code source:

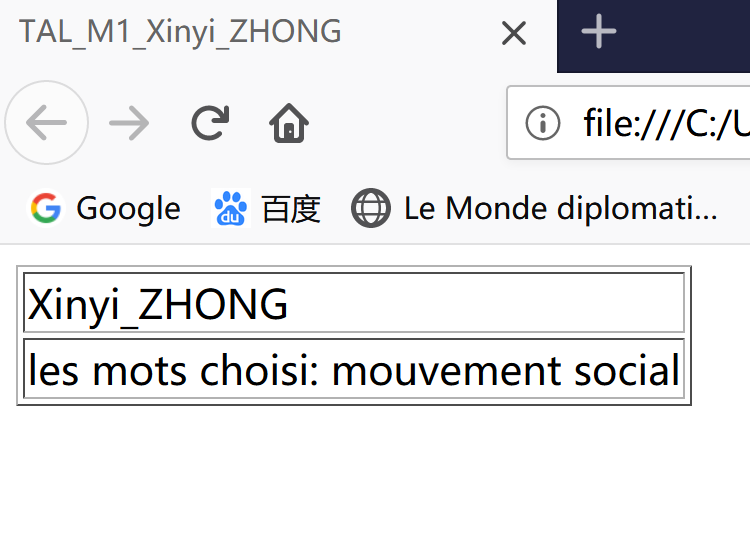
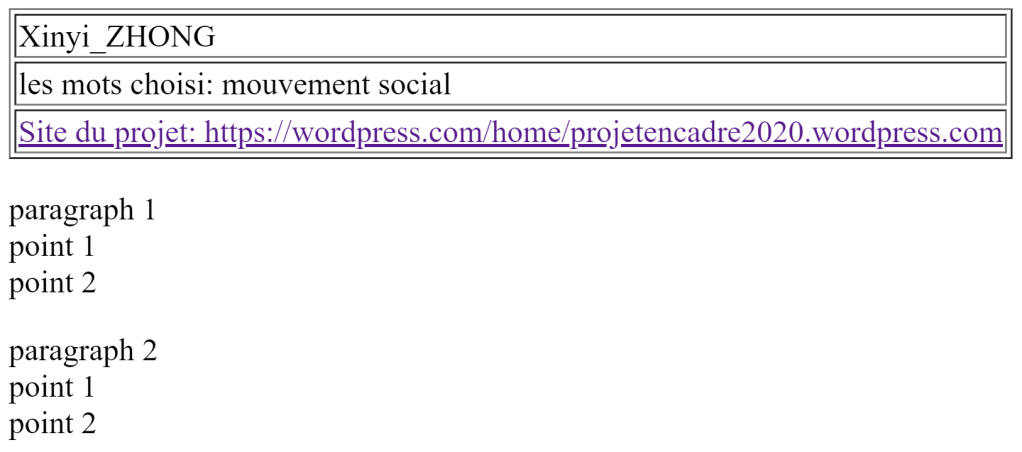
Voici le résultat:

Ensuite, j’ai utilisé les éléments <p></p> qui correspond à la création d’un nouveau paragraphe, et <br> qui crée un saut de ligne (un retour chariot) dans le texte. Le code source est suivant:

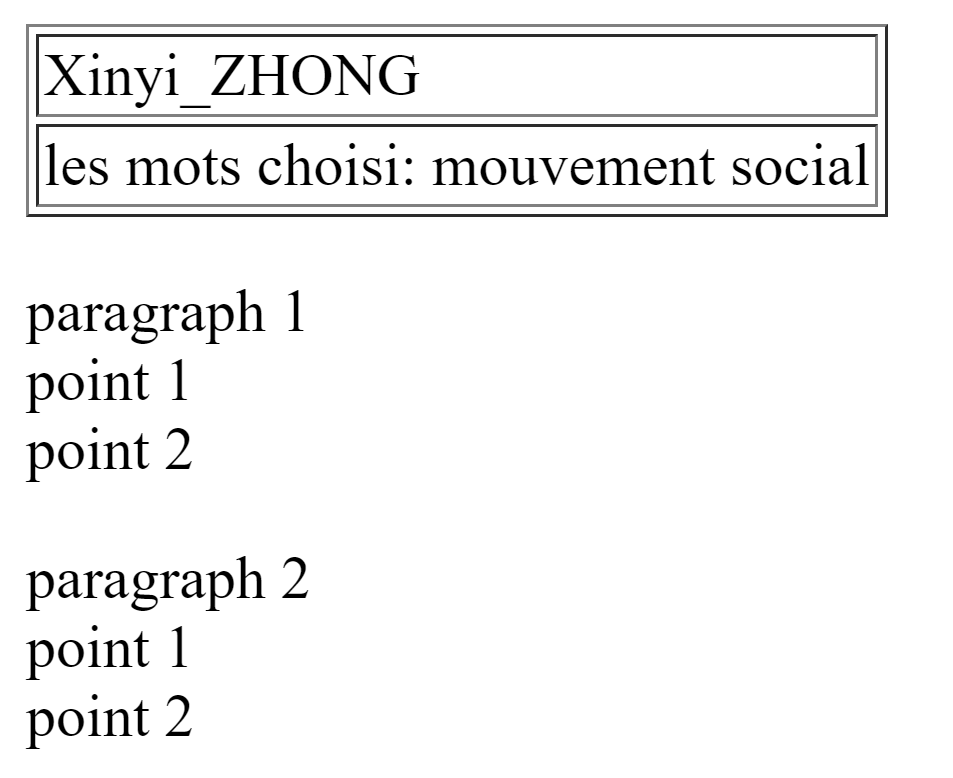
Voici le résultat:

De plus, j’ai ajouté le lien du projet dans le troisième ligne du tableau avec l’élément <a></a> et l’attribut « href ». Voici le code source:

Et le résultat:

Dernier étape, pour ouvrir le lien dans un nouvel onglet, j’ai utilisé l’attribut « target ».

Et le résultat:

— FIN —
Ressources:
https://fr.wikipedia.org/wiki/Hypertext_Markup_Language
https://developer.mozilla.org/fr/docs/Web/HTML/Element
https://www.runoob.com/html/html-tutorial.html
Comment déclarer le charset ?